A11Y Design system
A design system is vital for accessibility in digital products and services. It establishes guidelines and patterns for user interface design, promoting consistency and inclusivity.
The design system plays a crucial role in creating an inclusive experience for all users, including those with disabilities. It incorporates accessible design principles like alternative text for images, proper color contrast, and keyboard navigation for assistive technology users.
Course: Final Thesis
Methodology:
Forms, interviews, think aloud, expert interviews
Roll: UX-Designer
Timeframe: 13 weeks
Client: EC Utbildning
Background
Many in the industry today consider accessibility to be unsightly design. However, with this design system, I aim to demonstrate that an accessible design system can embody elegant design with excellent functionality.
Why should one utilize a design system? Embracing a designsystem can significantly expedite the process of developing components that can be presented to stakeholders or other interested parties.
What is an accessible design system?
An accessible design system is also designed to be user-friendly for individuals with one or more disabilities. The design system may be crafted for easy navigation and use, featuring clear instructions and straightforward access to all features. It may also encompass a range of aids to assist individuals with disabilities in efficiently utilizing the system without complicating the design.
Purpose
The purpose of the design system is to demonstrate that web accessibility is not only about large buttons with white space, but that it can indeed be elegant design that is both accessible and usable for all users. The design system should be easy to comprehend for everyone involved in the process, from product owners to developers. And these are my thoughts on how a design system should function and appear for the user.
Expert interview
During this project, I had the opportunity to connect with Hampus Sethfors from Axess Lab, who specializes in reviewing the accessibility and functionality of websites. This interview gave me incredibly valuable insights and information that I probably wouldn't have come across just by studying accessibility in books and articles.
We had a meeting where I showed my design system and explained the reasoning behind certain decisions, such as the font sizes I had chosen and the color selections. Talking with Hampus gave me a fresh perspective on my design system, and Hampus offered me additional guidance on how to proceed with it. This interview provided me with deeper insights and inspired me to refine a better version of my design system.
"When starting with texts, you can begin with a font size of 16 and then gradually increase the text size. Establishing a visual hierarchy is important, where you understand which elements are subordinate to others. This is particularly crucial when creating the various font sizes. Don't forget to use % or em/rem to make the font responsive." - Hampus Sethfors.
Font size and Color
Font sizes play a crucial role in making content easy to read and navigate, especially for people with visual challenges, whether they're browsing a website or using an app. The same concept holds true when it comes to selecting colors for your website or app.
Input fields and button style
Adding contrast can greatly improve the visibility of input fields, making them more accessible for individuals with visual impairments when using a webpage or app. To further enhance usability, implementing keyboard navigation can streamline the process of moving to and filling out these fields, particularly beneficial for those with motor impairments.
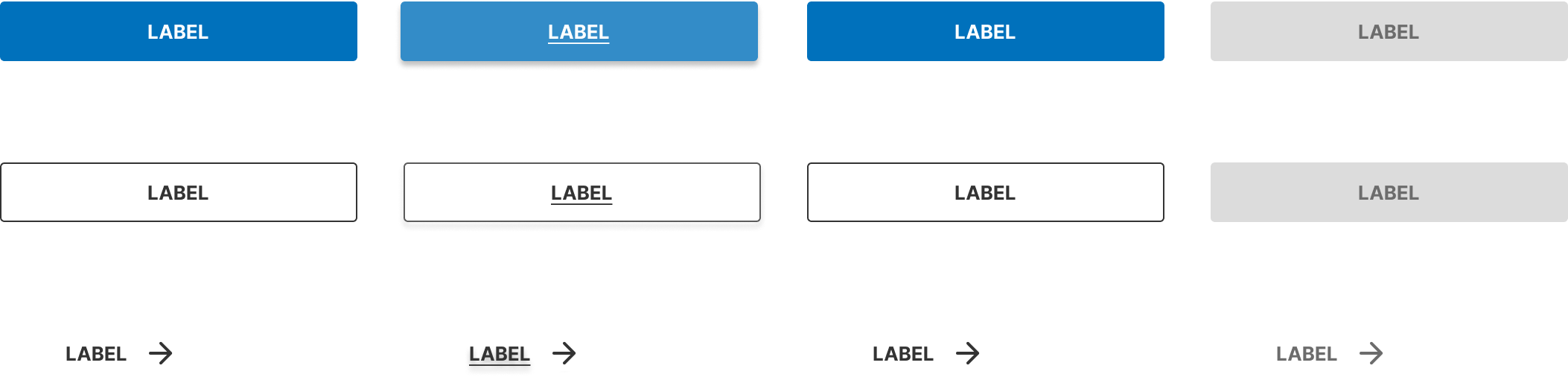
Designing buttons that are accessible on both websites and applications is of utmost importance, as it empowers every user to interact with the system seamlessly. When accessibility features are integrated into buttons, it guarantees that the system can be efficiently used by all individuals, ultimately improving the user experience for everyone involved.
Layout
A thoughtfully crafted layout has the power to captivate users, holding their interest in the content or features provided. It facilitates smooth communication and interaction, leading to elevated user satisfaction and greater involvement.
Thoughts
During the design system process, I reached out to industry professionals for their input and feedback, pushing myself out of my comfort zone.
I had a meeting with Hampus from Axess Lab, which provided me with insights and feedback that significantly improved the accessibility and quality of the design system.